AWS인스턴스가 만들어 졌으니 이제 간단한 웹페이지를 만들어서 서버에 띄우고 도메인으로 연결해봅시다.
우선 우리는 node.js를 이용한 웹 페이지를 배포할려고 하니 node.js와 npm을 AWS인스턴스에 설치가 필요합니다.
명령어를 따라쳐주세요
sudo apt update
sudo apt install build-essential
sudo apt install nodejs
sudo apt install npm이후 설치 확인 메세지가 뜨면 모두 Y
그런다음 설치가 완료되면
node -v 와 npm -v 로 설치 확인해봅시다.
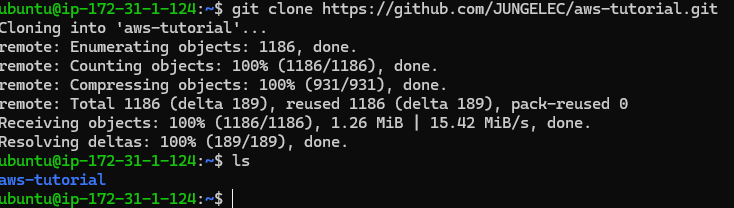
이제 git을 이용해서 웹페이지 파일을 받아오고 이를 배포하면 됩니다.
(git은 기본 프로그램으로 설치되어 있습니다)
데모 버전으로 제껄 사용하셔도 좋습니다. https://github.com/JUNGELEC/aws-tutorial

이후 npm start로 간단하게 hello world를 출력해보려는데.... 윙?

이런 경우는 포트와 인바운드 규칙이 달라서 그렇습니다.
왼쪽의 네비바에서 보안그룹을 클릭 - > 인스턴스에 맞는 보안그룹(보통 맨위) ->인바운드 규칙편집으로 들어가세요
아래 사진으로 자세히 안내드립니다.



이 사진은 제가 미리 정해놓은 규칙들이라 4가지인거고 여러분은 하나만 추가하셔도 됩니다.
규칙추가를 누르고 포트 범위르 8080 또는 사용하는 포트 그리고 소스에서 모두를 선택해주시면 끝!
그리고 인스턴스에 퍼블릭 IPv4 주소에 포트번호를 붙이면 접속이 됩니다.
예시 : 퍼블릭 IPv4 주소:포트번호


Hello world 띄우기 완성!
마무리로 백그라운드 동작을 하는 pm2까지 소개하고 끝내겠습니다.
간단하게 pm2를 설치하고( npm install pm2 )
pm2 start ./노드파일 하면 끝!

이젠 DNS 즉 도메인을 얻으로 가봅시다.
우리가 AWS에서 클라우드 서버를 사용하여 동적 IP주소를 얻었으니 이제 사용해야하는데 너무 길어져서 다음으로 넘기겠습니다.
'컴퓨터 사이언스 > 혼공얄코' 카테고리의 다른 글
| [혼공얄코] 4주차 미션 (0) | 2024.08.01 |
|---|---|
| [혼공얄코]서버배포부터 SSL인증 그리고 DNS까지 -- 1 (0) | 2024.08.01 |
| [혼공얄코] 3주차 미션 (4) | 2024.07.23 |
| [혼공얄코] 2주차 미션 (1) | 2024.07.15 |
| [혼공얄코] 인공지능과 자연어 처리에 관하여 (0) | 2024.07.11 |
