프론트 엔드 React에 이어 Express도 시작해 보겠습니다.
최종목표는 간단한 CRUD가 가능한 게시판을 목표로 만들어 보겠습니다.
Express 시작
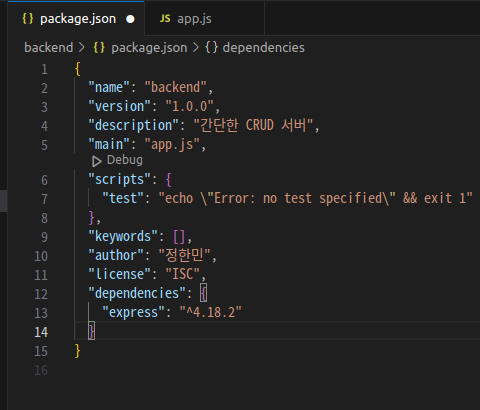
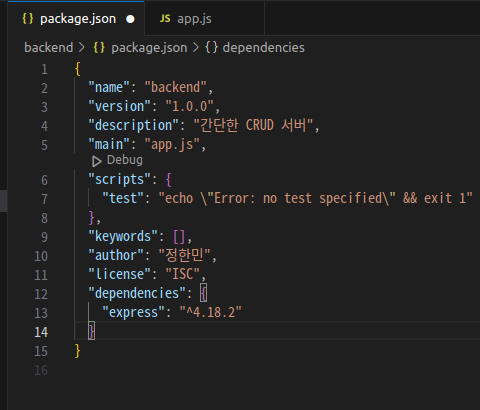
pnpm init -ypackage.json 파일을 생성해내고 내부 텍스트를 수정해봅시다.

이후 express를 설치하고
pnpm install expressapp.js 파일을 만들고 기본적인 hello world 예제를 붙여넣습니다.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})그 다음 node app.js를 터미널에 입력하면 이렇게 3000번에 개발 서버가 완성되고

http://localhost:3000/ 로 접속하면

예제가 출력됩니다!
이것으로 풀스택의 첫걸음을 완료했습니다.
프로젝트 폴더 구조는 이렇습니다.
[project]
├── backend
│ └── node_modules
└── frontend
├── node_modules
├── public
└── src
'컴퓨터 사이언스 > 컴퓨터 구조 & 운영체제' 카테고리의 다른 글
| [혼공컴운] 5주차 미션 (1) | 2024.02.07 |
|---|---|
| [혼공컴운] 운영체제 chapter 12 & 13 & 실습 (1) | 2024.02.07 |
| [혼공컴운] 4주차 미션 (1) | 2024.01.30 |
| [혼공컴운] 파이썬을 지우면..... (0) | 2024.01.28 |
| [혼공컴운] 운영체제 -번외 : 실습1 (0) | 2024.01.28 |
프론트 엔드 React에 이어 Express도 시작해 보겠습니다.
최종목표는 간단한 CRUD가 가능한 게시판을 목표로 만들어 보겠습니다.
Express 시작
pnpm init -ypackage.json 파일을 생성해내고 내부 텍스트를 수정해봅시다.

이후 express를 설치하고
pnpm install expressapp.js 파일을 만들고 기본적인 hello world 예제를 붙여넣습니다.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})그 다음 node app.js를 터미널에 입력하면 이렇게 3000번에 개발 서버가 완성되고

http://localhost:3000/ 로 접속하면

예제가 출력됩니다!
이것으로 풀스택의 첫걸음을 완료했습니다.
프로젝트 폴더 구조는 이렇습니다.
[project]
├── backend
│ └── node_modules
└── frontend
├── node_modules
├── public
└── src
'컴퓨터 사이언스 > 컴퓨터 구조 & 운영체제' 카테고리의 다른 글
| [혼공컴운] 5주차 미션 (1) | 2024.02.07 |
|---|---|
| [혼공컴운] 운영체제 chapter 12 & 13 & 실습 (1) | 2024.02.07 |
| [혼공컴운] 4주차 미션 (1) | 2024.01.30 |
| [혼공컴운] 파이썬을 지우면..... (0) | 2024.01.28 |
| [혼공컴운] 운영체제 -번외 : 실습1 (0) | 2024.01.28 |
